La démarche en détail
Définition de notre challenge et questionnement
Comme les 5 autres personnes de mon équipe, j’ai choisi de créer une application autour du thème Cuisine : c’est notre big idea, dans le jargon du Challenge Based Learning (CBL) développé par Apple, que nous utilisons comme cadre méthodologique. De cuisinier du dimanche à instagrammeuse food aguerrie, nous avons une relation plus ou moins intime avec la cuisine. Mais une chose est sûre, c’est un sujet qui nous tient tous.tes à cœur — en témoigneront les vifs débats que nous sommes sur le point d’avoir !
La cuisine et nous : une relation amour-haine
Nous partons d’une toile vierge. C’est à nous de trouver le problème que nous voulons résoudre. Mais un vrai problème, qui génère des frictions dans le quotidien de personnes humaines et que la technologie pourrait soulager.
Dès le début de nos discussions, nous en arrivons vite à échanger autour de notre frustration commune de ne pas toujours savoir quoi cuisiner. Préparer les mêmes plats devient lassant à la longue, c’est un fait. Et même si Internet déborde de recettes en tous genres, cette surabondance de possibilités nous accable plus qu’elle ne nous inspire.
Ajoutons à ça qu’il est plus facile que jamais de brandir son téléphone et de se faire livrer. Ou encore, que les rayons de nos supermarchés sont remplis de produits prêts à consommer tous aussi alléchants les uns que les autres.
C’est comme si tout nous poussait à ne jamais cuisiner. Nous nous faisons la réflexion que se contenter de créer un énième Marmiton n’est pas prêt de faire changer le comportement de nos potentiels utilisateurs, qui reviendront toujours à la solution de facilité si notre concept n’a rien de novateur par rapport au marché actuel.
Si déguster un plat qu’on a confectionné soi-même est gratifiant à bien des égards, le processus pour y parvenir peut en décourager plus d’un.e. À l’unanimité, on s’accorde à dire que la cuisine, c’est complexe, et que ça ne se résume pas seulement à assembler des aliments. La cuisine, c’est aussi faire les courses et la vaisselle. La logistique autour de la cuisine est un facteur à ne pas négliger.
Une équipe pluriculturelle qui veut remettre le voyage au cœur de la cuisine
Parallèlement à ça, nous prenons la mesure de la grande variété de cuisines qui nous influence au sein de l’équipe, notamment du fait que nous soyons originaires de plusieurs pays d’Europe de l’Ouest, du Maghreb et d’Afrique insulaire. Il nous paraît donc naturel d’orienter notre challenge autour de l’ouverture culturelle par l’intermédiaire de la cuisine.
En somme, on peut dire sans trop s’avancer qu’inviter le voyage dans nos assiettes et éviter la routine est devenu un défi de tous les jours. Malgré tout, nous nous faisons la remarque qu’en ces temps de crise sanitaire, on s’est tous surpris à vouloir remettre la main à la pâte. Cloîtrés chez nous et sans aucun restaurant où aller, nombreux sont ceux à s’être remis derrière les fourneaux.
Regain d’intérêt du public pour la cuisine, envie de voyage et de réconfort, besoin de recréer du lien social… Ces signaux nous laissent penser qu’il y a un filon à exploiter.
La question essentielle (essential question) qui nous anime alors est la suivante : comment apporter de la diversité culinaire dans son quotidien ?
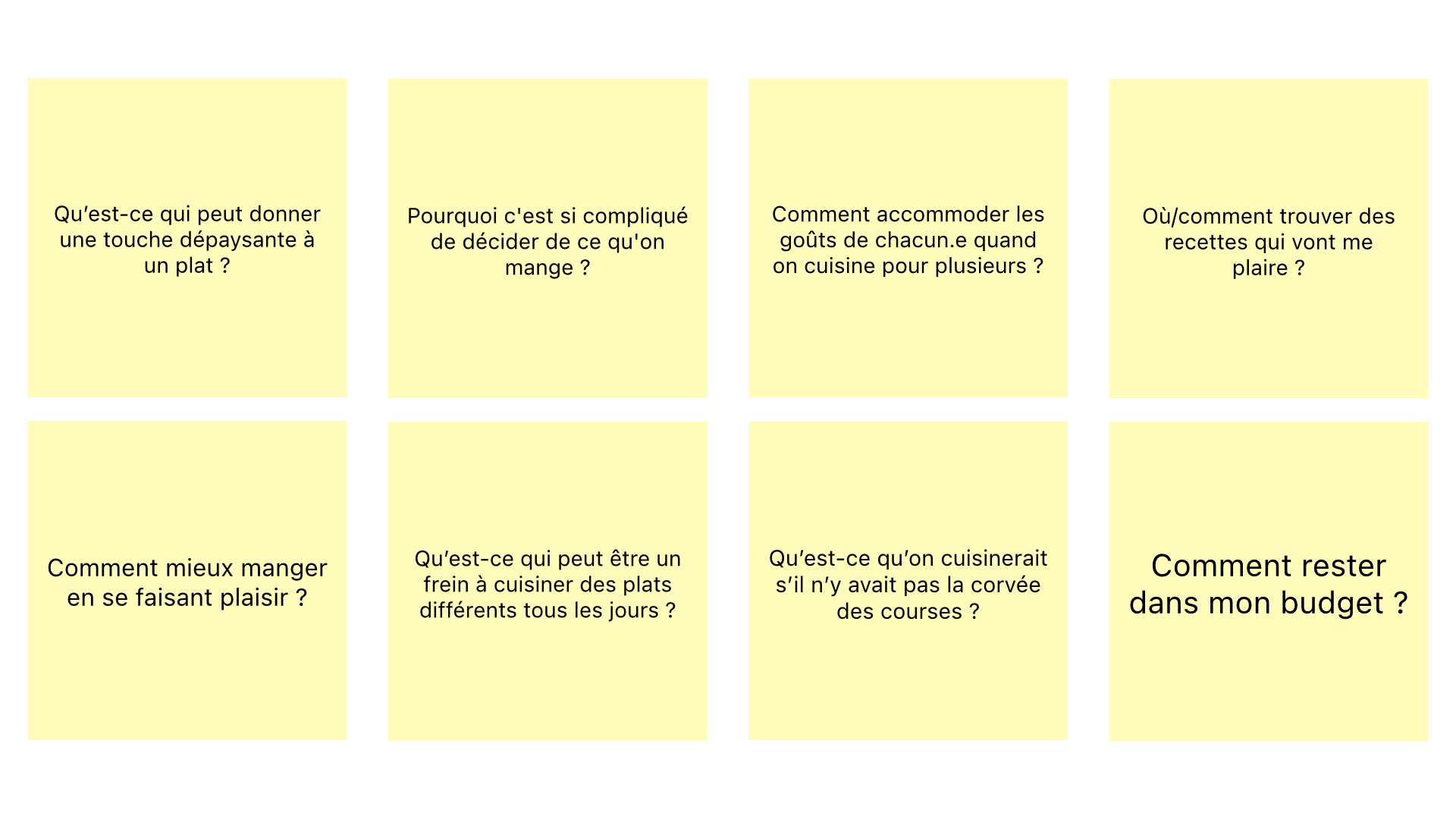
Des questions, des questions, toujours des questions
Pour déterminer les questions autour desquelles axer nos recherches, nous commençons par brainstormer indivuellement et mettre à l’écrit celles qui nous viennent spontanément à l’esprit.

Dans un second temps, pour avoir un avis extérieur, nous invitons les autres groupes de notre promotion à évaluer nos questions et upvoter celles qui leur semblent particulièrement pertinentes à creuser (et éventuellement proposer des questions supplémentaires). Nous retenons les questions les plus upvotées et les classons sous 5 catégories :
- Gaspillage
- Budget
- Profil
- Logistique/courses
- Diversité
Nous nous accordons sur notre challenge, dérivé de notre question essentielle : métisser sa cuisine de tous les jours.
Recherches autour de notre challenge
De quelles réponses avons-nous besoin pour concevoir notre solution ?
À l’issue du brainstorm, nous synthétisons nos découvertes en formulant les questions qui guideront nos recherches :
- Qu’est-ce que la diversité culinaire et quels sont ses bénéfices ?
- Comment apporter de la diversité culinaire ?
- Quelles sont les différentes cultures culinaires ?
- Faut-il créer du lien ou non pour partager d’autres cultures culinaires ?
- Quels sont les styles et tendances actuels en cuisine ?
- Comment les personnes organisent-elles leur cuisine ?
- Quelles sont les différentes typologies de cuisiniers ? Quelles sont leurs envies et leurs besoins ?
- Que recherchent les personnes qui veulent déguster des plats d’une cuisine étrangère ? S’agit-il seulement de satisfaire leurs papilles, ou bien de découvrir cultures et histoires ?
Nous nous appuyons sur des enquêtes pour confirmer nos intuitions. Comme nous le pensions, quand un.e Français.e va au restaurant, c’est souvent pour sortir des sentiers battus et avoir accès à des saveurs qui ne font pas partie de son quotidien… mais majoritairement dans le but de ravir son palais.
« La recherche de nouvelles saveurs constitue une réelle préoccupation des Français : quand ils se rendent dans un restaurant spécialisé dans une cuisine étrangère, c’est notamment pour découvrir de nouvelles saveurs (51%), bien plus que par intérêt pour le pays de façon plus générale (25%), ou par facilité (19%). »
Par ailleurs, avec les conditions sanitaires liées à la Covid-19, les comportements alimentaires des Français.es ont été bouleversés : d’après une étude de Santé publique France menée en avril et mai 2020, 37% des répondants ont déclaré cuisiner des plats faits maison plus fréquemment que d’habitude.
Le contexte semble donc propice à offrir de la nouveauté au public. Et si notre appli permettait à nos utilisateurs d’en apprendre un peu plus sur l’histoire qui se cache derrière un plat ? Et si elle leur donnait la possibilité d’interagir avec l’auteur d’une recette et d’en savoir plus sur lui ?
Quels sont les styles et tendances actuels en cuisine ?
C’est la question à laquelle je consacre mes recherches.
Il en ressort que le public semble plus curieux et responsable : essayer des régimes alternatifs est facilité avec la nouvelle offre de nos commerces de proximité (on remarque l’invasion des substituts végétariens de grandes marques dans nos rayons) et circuits courts.
Le public semble chercher plus de convivialité et porter en affection l’esprit « bonne franquette ». Le batch cooking a gagné en popularité, surtout avec la pandémie : on veut optimiser tout le processus de cuisine pour passer plus de temps avec famille et amis.
On veut du bon et beau. On est nostalgique de l’avant-Covid et on cherche réconfort et authenticité auprès de plats régressifs. De nombreux services de livraison de paniers à cuisiner voient le jour et il semblerait bien qu’on passe plus de temps en cuisine.
Un balayage rapide du paysage concurrentiel
Mon premier réflexe, avant même que nous y soyons invités, est de regarder ce qui se fait déjà pour s’en inspirer et éviter des faux-pas majeurs. Clairement, il ne manque pas d’applications et de sites web dans l’univers de la cuisine. Avant de vouloir réinventer la roue, ma priorité est donc d’étudier le marché actuel, analyser ce qui marche, emprunter quelques gimmicks vus par-ci par-là, pour les combiner à notre sauce plus tard. Je jette un œil du côté de Kitchn, Kitchen Stories et Tasty, sans oublier les incontournables Marmiton et 750g.
L’importance du choix des mots
Cette phase de recherche nous a permis de nous exposer à une sémantique, à une terminologie, autour de notre sujet. Pour être au plus près de nos utilisateurs, il est important de savoir comment ils décrivent leurs problèmes et les mots qu’ils emploient. Nous nous rendons compte que définir nos termes est essentiel pour nous comprendre les uns les autres au sein du groupe, mais aussi pour être compris du public extérieur.
Nous décidons alors de définir ce que nous entendons derrière ce terme de « métissage » ainsi que derrière l’expression « diversité culinaire ».
Pour nous, la diversité culinaire, c’est
Qui sont nos utilisateurs ?
Nous avons délimité 4 profils type qui pourraient trouver un intérêt dans notre application :
- Les cuisinier.e.s régulier.e.s en panne d’inspiration, en quête d’originalité
- Les cuisinier.e.s du dimanche qui s’arrachent les cheveux sur des recettes qui génèrent trop de corvées
- Les personnes soucieuses de leur alimentation, qui veulent booster leur santé
- Les personnes avec des restrictions alimentaires, mais qui veulent se faire plaisir
Recherche d’une solution
Maintenant que nous avons eu confirmation que notre challenge était viable et répondait à un besoin tangible, nous imaginons le concept de notre application, que nous présenterons à un pré-jury dès la fin du design sprint, c’est-à-dire, à la fin notre première semaine de formation.
La pression commence à monter, mais ce n’est qu’un coup d’essai avant le jury final qui se tiendra à la fin du mois !
Le concept Cooksina
Une communauté de mordus de cuisine du monde qui partagent leurs recettes – et leur histoire.
🗺
Grâce à une carte interactive, l’utilisateur peut découvrir des plats du monde entier.
👩🍳
L’utilisateur cuisine un plat goûteux et dépaysant, et en apprend plus sur une culture qu’il connaît peu au détour d’anecdotes.
💬
Il peut ensuite interagir avec les autres utilisateurs via un système de commentaires et notation.
Choisir, c’est renoncer
Que voulons-nous être ? Un livre de recettes numérique collaboratif ? Un réseau social autour de la cuisine ? Est-ce que seuls les utilisateurs peuvent créer du contenu, ou est-ce que nous en créons aussi ? Voulons-nous avoir un rôle de curateur de contenu ? Faut-il contrôler ou modérer les recettes soumises par les utilisateurs ? Est-ce qu’on veut favoriser l’expérience sociale ou l’expérience de cuisine ?
Trouver notre concept et notre positionnement, c’est aussi synonyme de renoncer à vouloir adresser trop de besoins. Après avoir généré autant d’idées, il est temps de faire le tri et converger pour ne garder que le meilleur, c’est-à-dire, ce qui apportera le plus de valeur à nos utilisateurs. On veut éviter de surcharger l’app en features et de la transformer en un couteau-suisse inutilisable. On s’accorde sur le fait qu’il est préférable d’en faire moins, mais mieux.
Et si la solution n’était pas une app ?
Dans le cheminement vers la solution, j’ai trouvé particulièrement intéressant que nos formatrices nous demandent de réfléchir à des solutions non-app. Ça peut sembler étonnant à première vue au sein d’une formation dont la finalité est de coder une app, mais cette étape a été importante pour prendre du recul et se rappeler qu’une app n’est pas forcément la meilleure réponse à un problème. Après tout, pourquoi préférer une app à un site web ? Est-ce qu’un service non numérique ne serait finalement pas plus pertinent ? Qu’est-ce qui fait que notre challenge justifie la création d’une app spécifiquement, plutôt qu’autre chose ?

Du concept aux écrans
Nous avons défini l’utilité générale de notre app. À présent, nous passons à la définition des écrans, de ce qu’ils permettront à nos utilisateurs de faire et des fonctionnalités qu’ils présenteront.
Nous listons 8 écrans :
| Écran 1 | Permet d’établir le profil de l’utilisateur (infos, régime, restrictions…) |
|---|---|
| Écran 2 | Permet de choisir une région du monde sur une carte |
| Écran 3 | Permet de lister les différentes recettes de la région sélectionnée et de les filtrer |
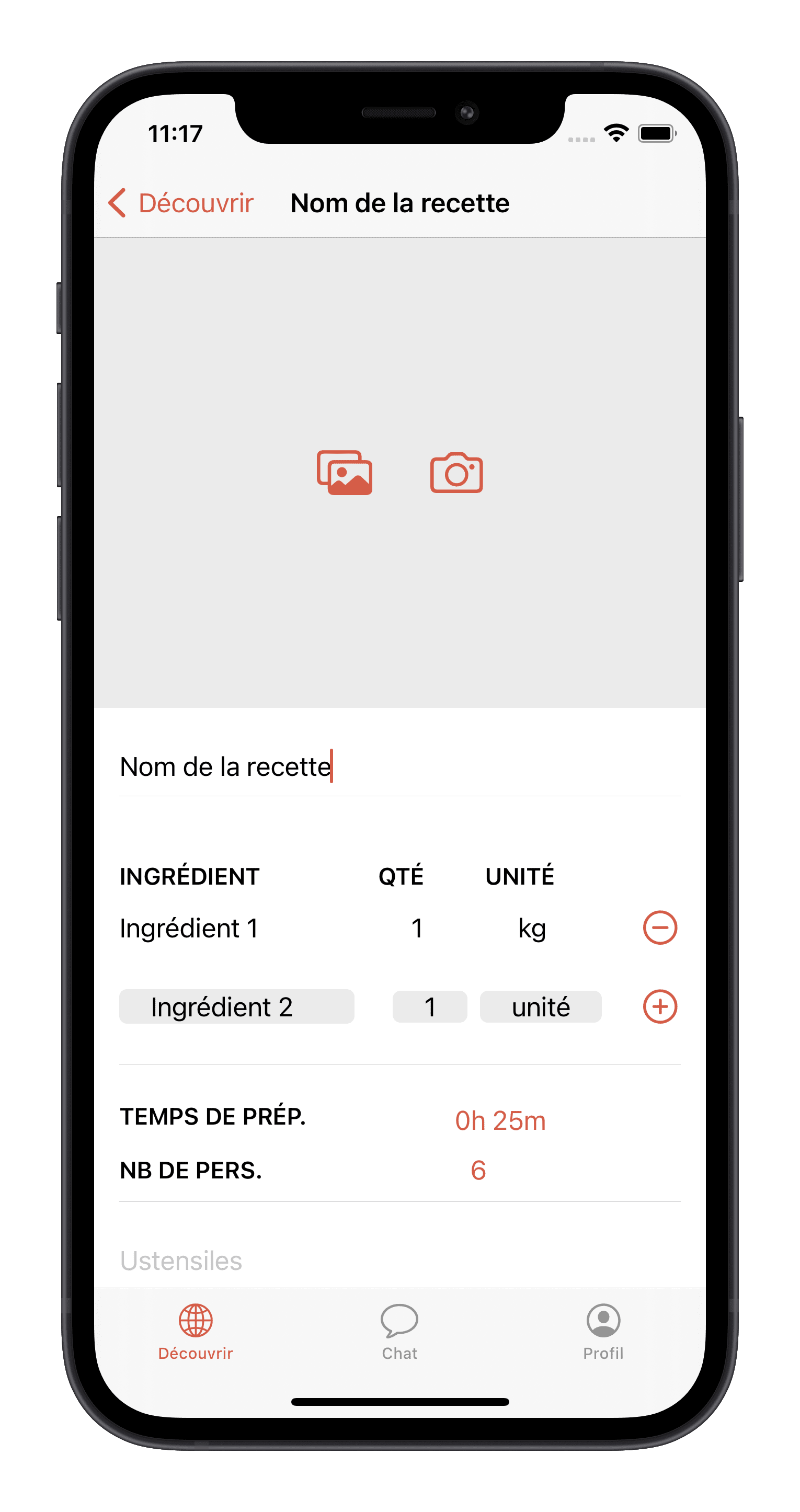
| Écran 4 | Permet d’entrer les informations nécessaires à la création d’une recette |
| Écran 5 | Permet de consulter les détails d’une recette (ingrédients, instructions, stats…) avec un espace d’interactivité entre utilisateurs (note/commentaires) |
| Écran 6 | Permet d’afficher le profil d’un utilisateur (infos générales, recettes publiées, bouton chat…) |
| Écran 7 | Permet de lister les discussions initiées avec les autres utilisateurs |
| Écran 8 | Permet de chatter avec un utilisateur |
Prototypage
Après des journées plutôt théoriques passées à établir les fondations d’une appli qui aura du sens (c’est ce qu’on espère !), l’excitation de passer à du concret et d’imaginer les écrans que nos utilisateurs auront entre les mains se fait sentir.
L’exercice délicat du prototypage en équipe
L’heure est maintenant à l’idéation autour des écrans de notre appli. Quoi de mieux qu’un crazy 8 pour stimuler la créativité de l’équipe ?
Moi qui suis un piètre dessinateur, c’est un exercice que je redoute un peu. Non pas que dessiner des prototypes basse fidélité demande un coup de crayon incroyable, mais il faut quand même savoir comment représenter schématiquement les éléments constitutifs d’une interface – ce qui ne va pas forcément de soi – pour que le dessin joue sa fonction.
Jusqu’ici dans nos discussions, les idées fusaient dans tous les sens et la représentation de l’app que j’avais commencé à me faire était devenu plutôt embrouillée. Dépasser le stade du simple déballage d’idées en les matérialisant de façon tangible et ordonnée n’est pas une étape aisée, mais elle est nécessaire pour construire une vision commune du projet et réconcilier les images mentales qu’on s’était forgées.
Quand on observe le résultat de nos gribouillages effrénés à l’issue de ces 8 minutes, nous nous rendons compte que nous n’avions pas tous les mêmes objectifs en tête derrière cet exercice (et c’est aussi ce qui fait sa richesse).
Dans mon cas, j’ai tâché de me demander quel type d’information on souhaite communiquer à l’utilisateur, ou l’interaction qu’on veut rendre possible. L’ordre et l’agencement des éléments qu’on dispose sur les écrans devrait être aligné avec les objectifs de l’utilisateur et ses priorités.

Les tampons de couleur représentent les votes de l’équipe au moment de choisir les écrans à conserver.
Ne rien laisser au hasard (ou presque)
Dès lors, je m’efforce de me représenter l’app dans son ensemble, et pas seulement comme une succession d’écrans déconnectés les uns des autres. Bien qu’on dessine des écrans figés sur le papier pour le moment, ils sont voués à être dynamiques et interactifs.
J’adopte une démarche de conception intentionnelle et raisonnée, que j’essaie de transmettre à l’équipe. Idéalement, on devrait pouvoir justifier pourquoi chaque élément de l’interface se trouve là où il est, au-delà de simples raisons esthétiques ou de goûts personnels. Nos choix ne devraient pas relever du hasard.
En somme, je prends conscience des compétences variées qui sont mises en œuvre : architecture de l’information, UI design, design d’interaction, graphisme, connaissance des standards et contraintes liées à la plateforme…
Du croquis papier au workflow numérique
Pour chaque écran, nous votons pour le dessin qui fait le plus sens, puis nous connectons les écrans entre eux en décidant de la navigation et du workflow général. Nous mettons rapidement au propre pour avoir une cartographie complète du parcours utilisateur. Enfin, nous nous répartissons les écrans : il est acté que je coderai l’écran de listing des recettes et la modale de filtres (soit l’écran 3).

Nous clôturons la phase de prototypage en transposant les propositions retenues sur Marvel. Nous suivons nos croquis papier, mais prenons la liberté de proposer quelques ajouts et ajustements quand ça nous semble nécessaire.


Se pose alors la question de la frontière entre les différents niveaux de fidélité de prototypage : jusqu’à quel niveau de détail aller ? Faut-il déjà ajouter du contenu pour mieux nous projeter ? Faut-il arrêter une charte graphique dès maintenant ? Faut-il concevoir ensemble les éléments de l’interface qui vont être réutilisés sur différents écrans afin d’éviter de se marcher les pieds et garantir un style uniforme ?
Nous faisons valider notre workflow auprès des formatrices, qui contrôlent le respect de règles élémentaires de design ainsi que la faisabilité technique de notre projet. De toute évidence, il ne nous sera possible de coder notre application de A à Z, mais le but est d’en faire autant que nous pouvons. Il est convenu d’avance que nous ne coderons pas certaines parties de l’infrastructure de l’application qui demandent des notions avancées de code : certains écrans (comme celui de création d’une recette, qui sous-entend la création d’une base de données, sa modification de façon dynamique et sa persistence) ne seront donc pas aussi interactifs qu’ils le seraient dans le cadre d’une vraie app, mais le visuel doit cependant être au rendez-vous.
Développement de l’app
En vue des 5 journées dédiées au développement de l’application, il nous faut désigner un chef de projet qui orchestrera les journées de développement et assurera le bon assemblage du code. Je me porte volontaire et l’équipe officialise mon nouveau rôle.
Un langage visuel qui fait la part belle au contenu
Nos niveaux techniques sont plutôt hétérogènes : nous avons 2 personnes pour qui la programmation est quelque chose de relativement nouveau. Or, je veux m’assurer que chacun.e puisse avoir l’occasion de coder une partie de l’app, quitte à ce que ce ne soit que des éléments de l’interface et pas la logique.
Dans un projet, je crains toujours le moment d’injecter de la couleur dans le prototype basse fidélité… Pour relever ce défi et éviter de nous embourber dans les détails, je propose immédiatement un habillage très minimaliste et sans fioritures, tirant partie des composants inclus dans SwiftUI. Nous minimisons ainsi le risque de trop nous écarter des Human Interface Guidelines d’Apple.
Une couleur d’accentuation saumon, un semblant de logo manuscrit, des pictos issus de SF Symbols, et rien de plus. Je veux concentrer les efforts de l’équipe autour de l’entraide, plutôt que de chercher la prouesse technique ou un design hyper différenciant.





Changement de cap pour la carte
Implémenter une carte interactive telle que nous l’imaginions, où les différentes régions du monde seraient délimitées et sélectionnables, s’avère finalement trop ambitieux au vu de l’état actuel de nos compétences et de la quantité de travail que ça représente.
Je m’inspire beaucoup de la section « Aujourd’hui » de l’App Store, qui, selon moi, réussit le pari de présenter beaucoup d’images de façon claire et aérée, en alternant images grand format et miniatures.
À la place de la carte, je propose une liste de régions disposée en grille, où chaque région est représentée par une photo d’une de ses recettes emblématiques.

C’est cette solution qui est retenue et c’est moi qui suis désigné pour la coder par la même occasion.
La sélection de la rédac’ finalement mise sur le devant de la scène
Sur l’écran de listing des recettes que j’avais prototypé, j’avais voulu réserver un emplacement pour mettre en avant des recettes de la communauté que notre équipe aurait sélectionné.
Mais je trouve finalement que déplacer cette sélection sur l’écran d’atterrissage a plus de sens compte tenu de nos priorités : nous avions exprimé notre volonté de simplifier la découverte de recettes testées et approuvées et de réduire le temps nécessaire pour que notre utilisateur tombe sur LA recette qu’il lui faut. Ma proposition est approuvée par l’équipe et nous faisons les ajustements nécessaires. Je propose de doubler la hauteur de la section pour flatter l’œil de l’utilisateur au lancement de l’app.

Je passe les dernières heures avant la deadline de livraison à peaufiner et harmoniser l’ensemble de nos écrans et, bien entendu, à m’assurer que notre code compile bien !
